Adobe Illustrator CC(2022)を使って簡単に矢印を描く小技を紹介します。
今回は図形ツールのみで表現するため、いろいろな形の矢印を表現できますよ!
イラレで矢印を表現する最も簡単な方法として線分の両端を矢印にできるアピアランス設定が紹介されますが、これだと決まった種類のテンプレートから選ぶしかありません。もっと自由度高く、色や影も自由自在に表現できる小技を紹介します!
1.shaper ツールを使用
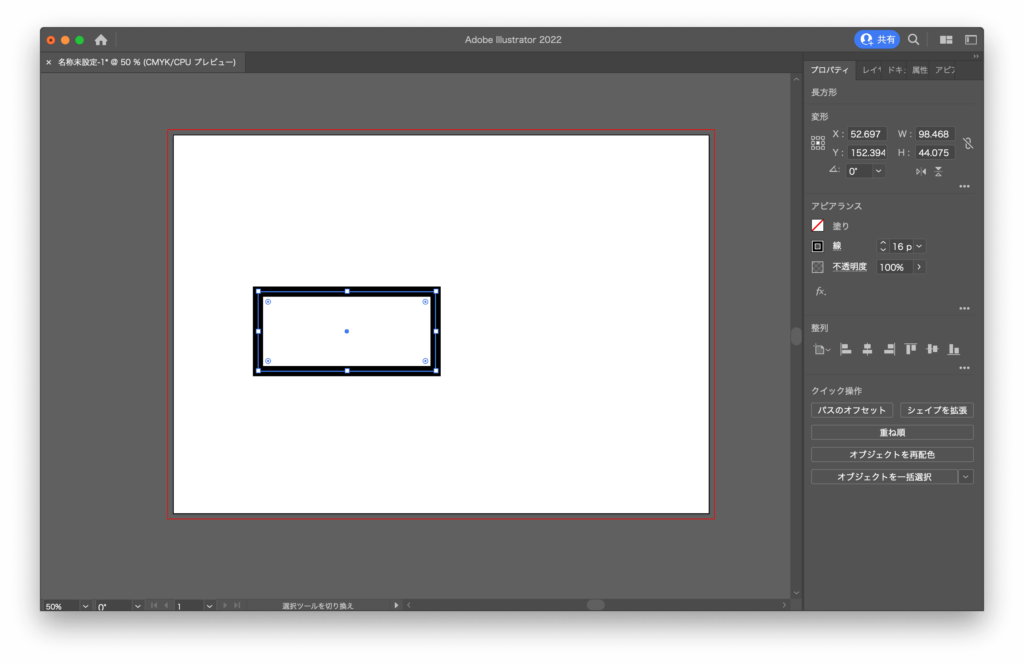
図形ツールで四角形を作る

ショートカットキーは M です。
塗りつぶしや線の色、線の太さは自由です!

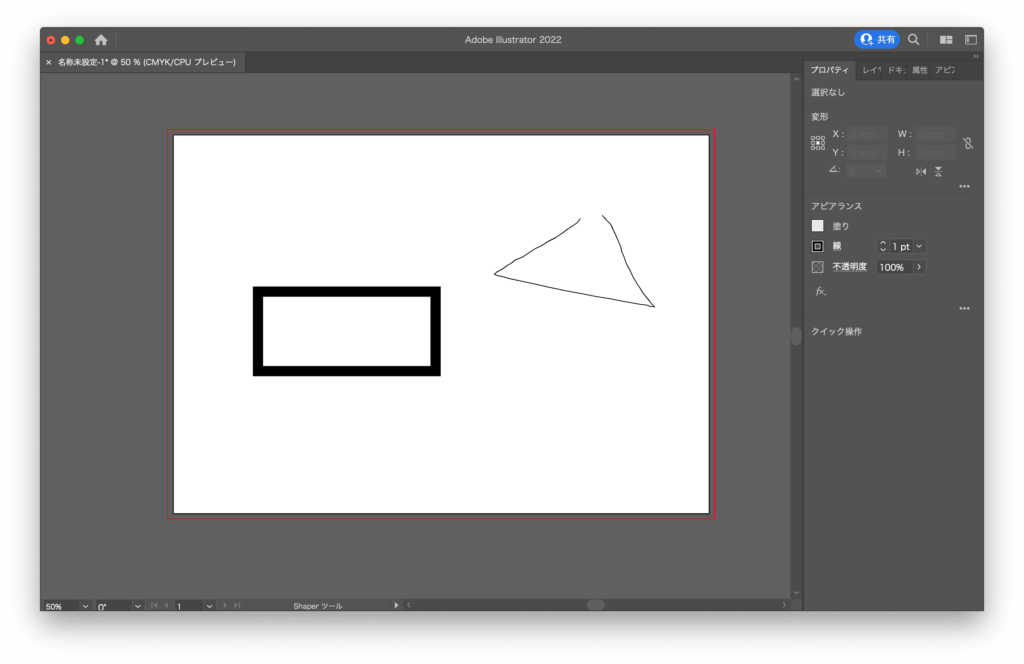
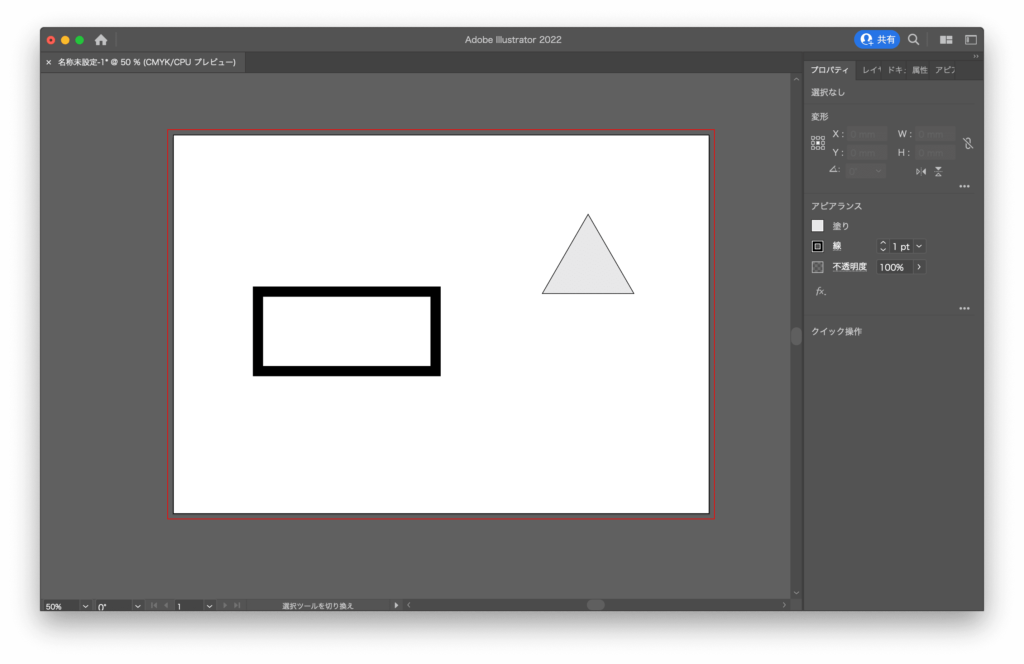
三角形をつくる
矢印は四角形と三角形の組み合わせですから、次は三角形を描きます。
自動的に近い図形を生成してくれるshaper ツール(shift + N)を使用すると速いですよ!
アートボード上でクリックして、ホールドしたままペイントツールと同じように三角形を描きます。


2.パスファインダーで合体させる
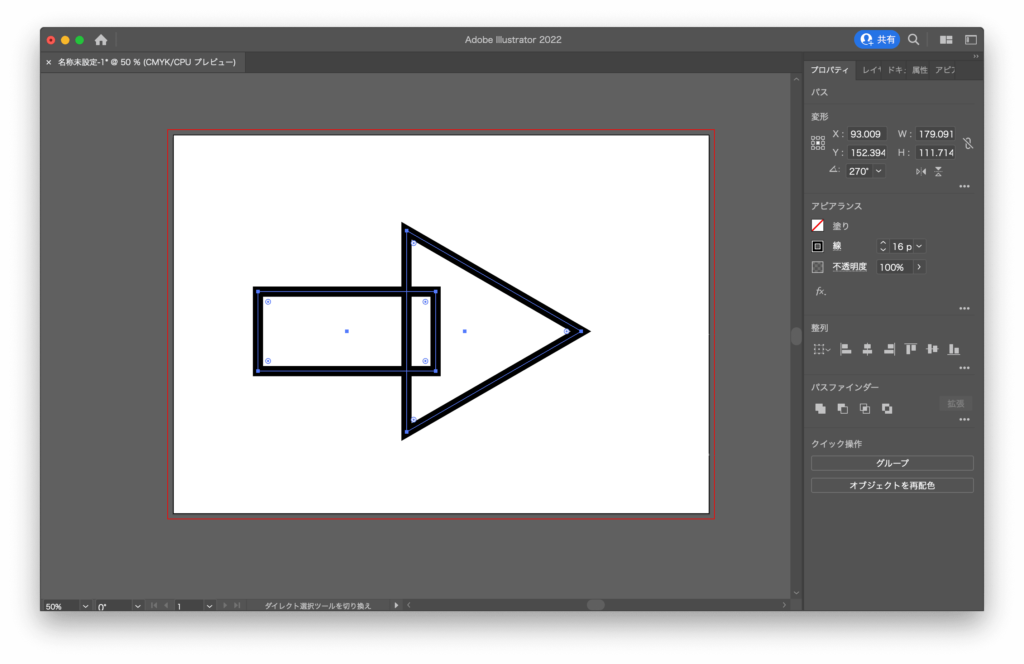
四角形と三角形を好きな位置で重ねます。
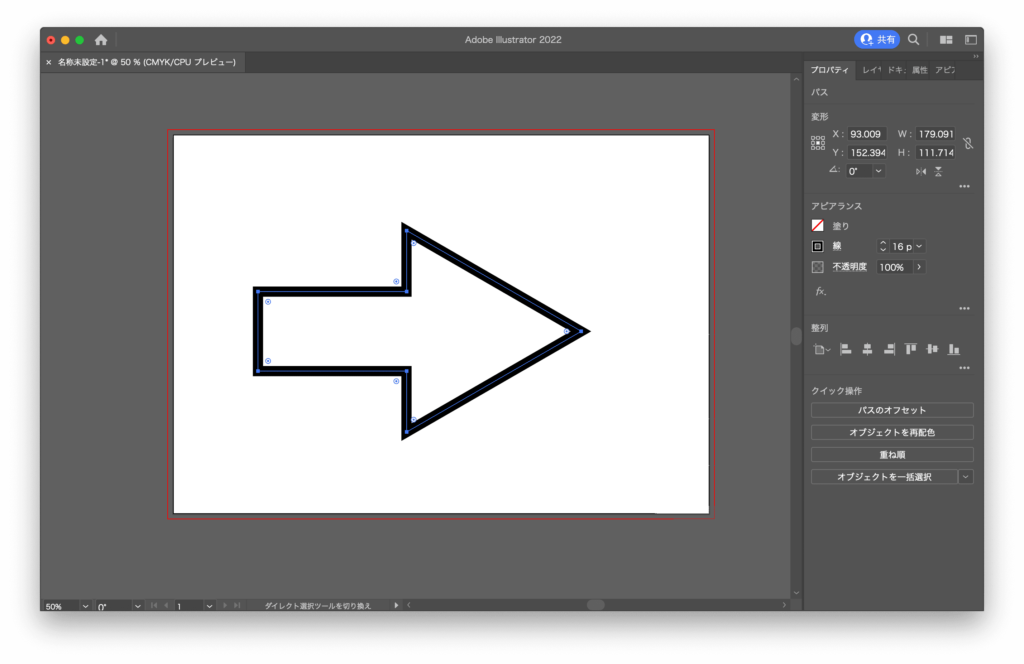
二つの図形を同時に選択した状態でパスファインダーを使用して統合(合体)させます。


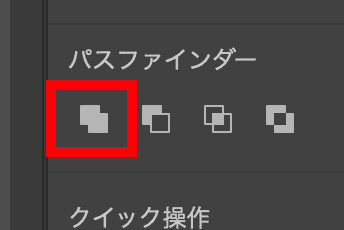
パスファインダーの形状モードは4種類用意されており、
「クリックして合体。Alt+クリックして複合シェイプを作成します。」を選択しましょう。

3.形状、色の応用
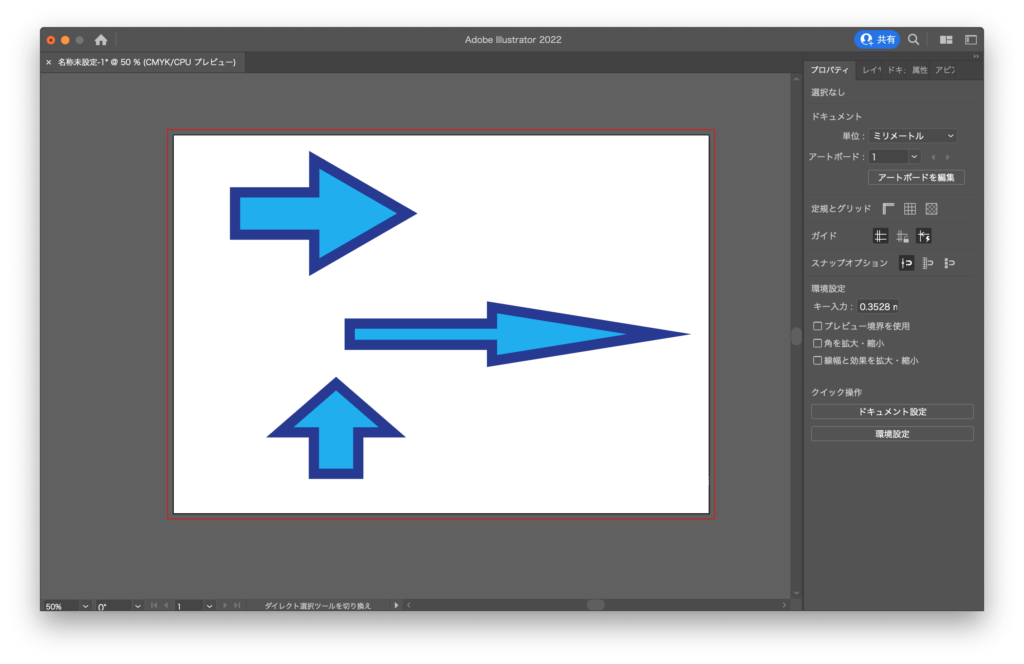
完成した矢印は塗りと線を自由に変更することができます。また、角の形状や線のプロファイルも適用されますので、かなり幅広い表現が出来るはずです。


グラデーションツールや透明度、さまざまな応用で理想の矢印を作成してみてくださいね。

![]()