“多角形ツール”使いこなせていますか?
3角形、4角形、5角形、、、11角形、12角形全ての多角形を一瞬で作成する方法をご紹介します!
Adobe Illustrator CC(2022)で多角形ツールを使用方法を解説していきます。
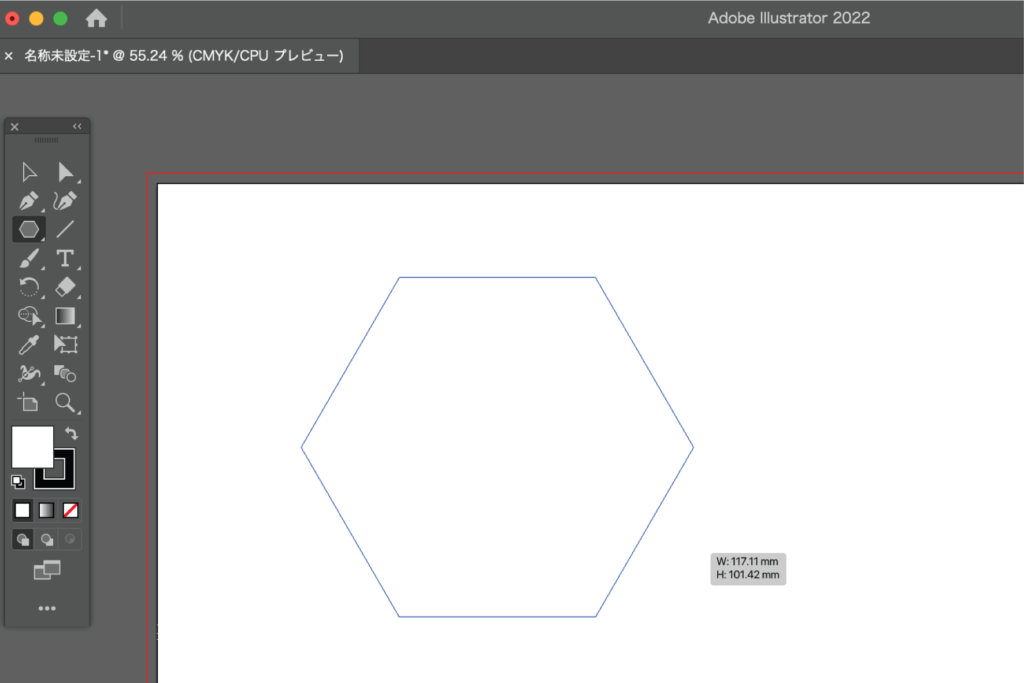
1. まずは六角形を作成。

多角形ツールは6角形のマークが目印です。
クリックし、ホールドしたままシェイプを作り上げます。
(その際、Shiftを押したままにすると、縦横比を固定したままサイズを調整できます。)

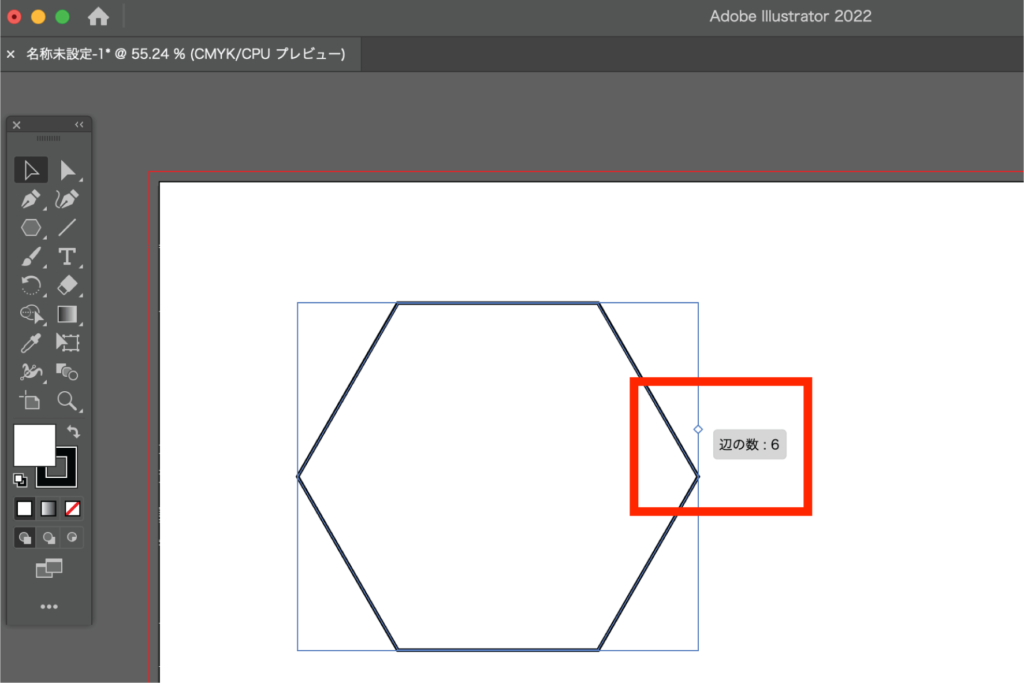
2. 辺の数を設定する
<三角形〜11角形まで>
図形の右側に◇の形がありますので、これを上下に動かすことで辺の数を3〜11に調整することが可能です。

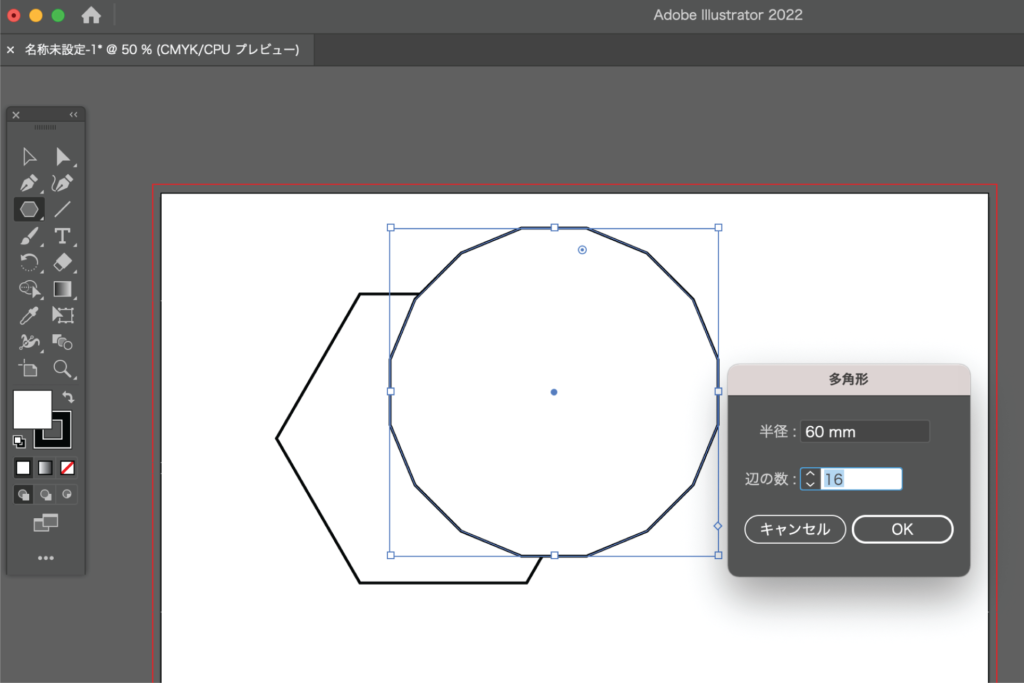
<11角形以上>
多角形ツールを選択後、アートボード上を1クリックすると「多角形」というダイアログが表示されます。ここで半径と辺の数を数値で入力することができます。
辺の数は無限に増やせますよ!(増やせば増やすほど円に近い形状になります。)

)
3. 応用編
せっかくですので応用として何か図形を作ってみましょう。
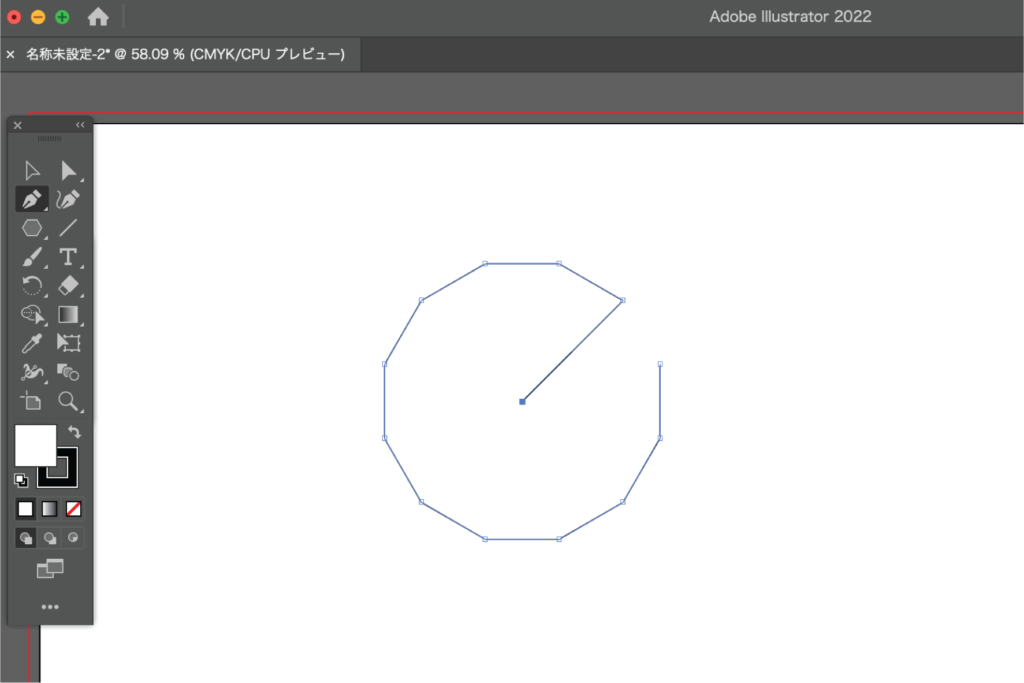
辺の数は12にしてみました。
ダイレクト選択ツール(白いカーソルマーク)で、12辺のうち1辺を削除します。
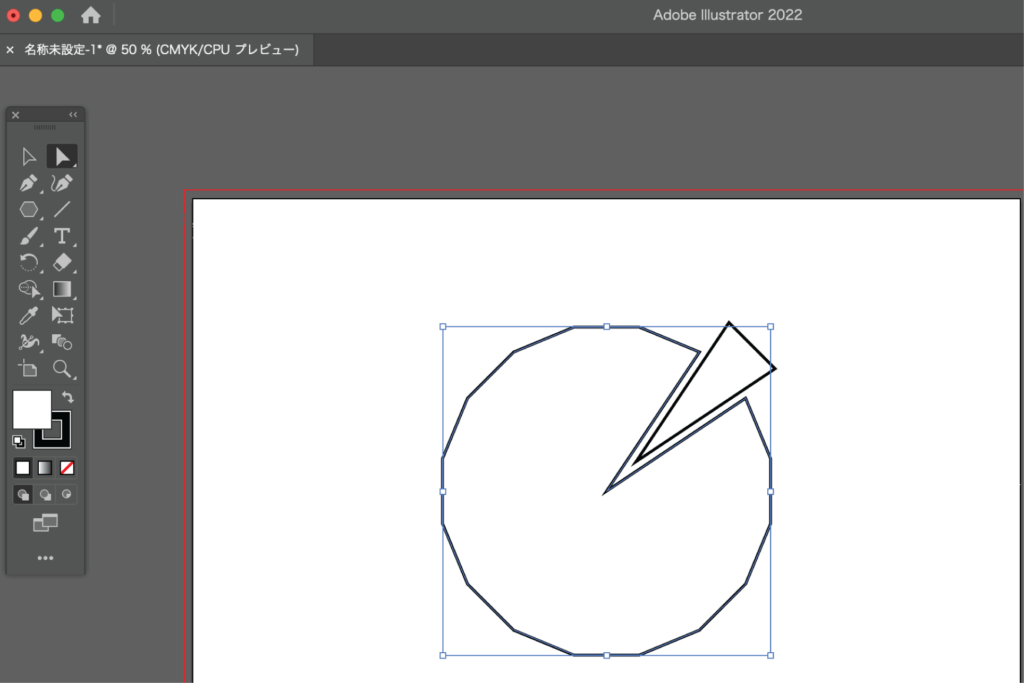
図形の中心とペンツールなどで繋げて変形します。

円グラフの12分の1を切り出したような、ピザのワンピースのようなシェイプを作ってみました。

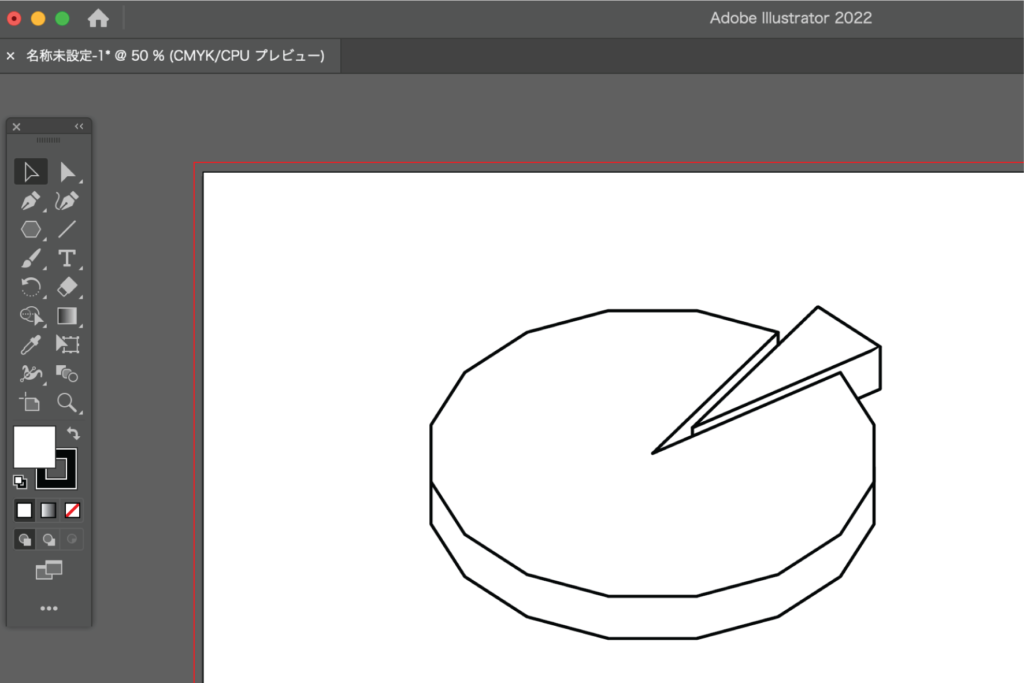
正12角形ではなく、楕円のように高さ方向を短く変形させます。
ペンツールを使用し、立体感を持たせてみました。

多角形ツールを利用することで、さまざまな図形をより正確に、より早く作成することができますので、ぜひ試してみてくださいね!
![]()