Illustrator で作成した後にJPG、PNG、PDF等で簡単に書き出す方法をご紹介します!
(使用PCはMacです。)
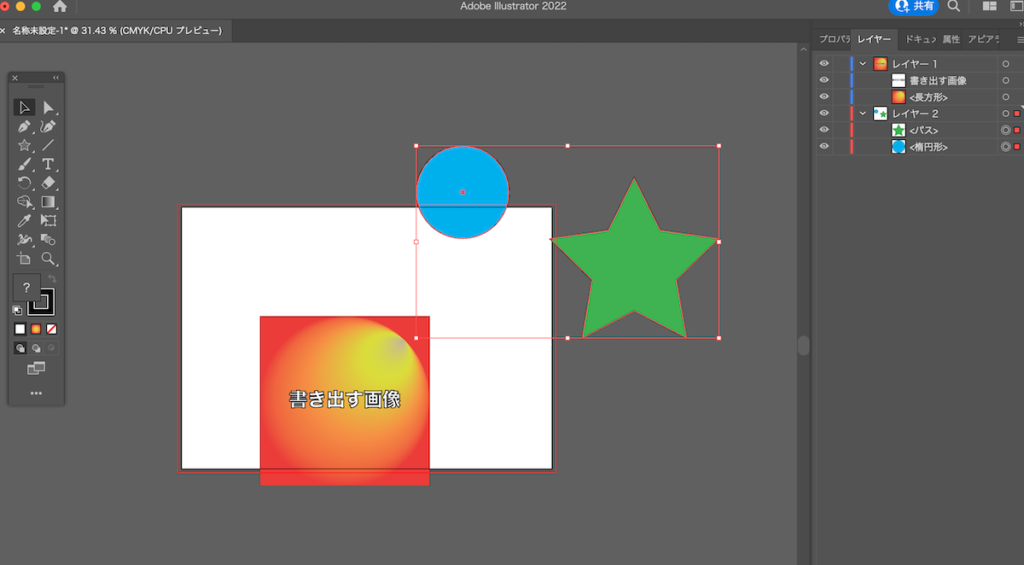
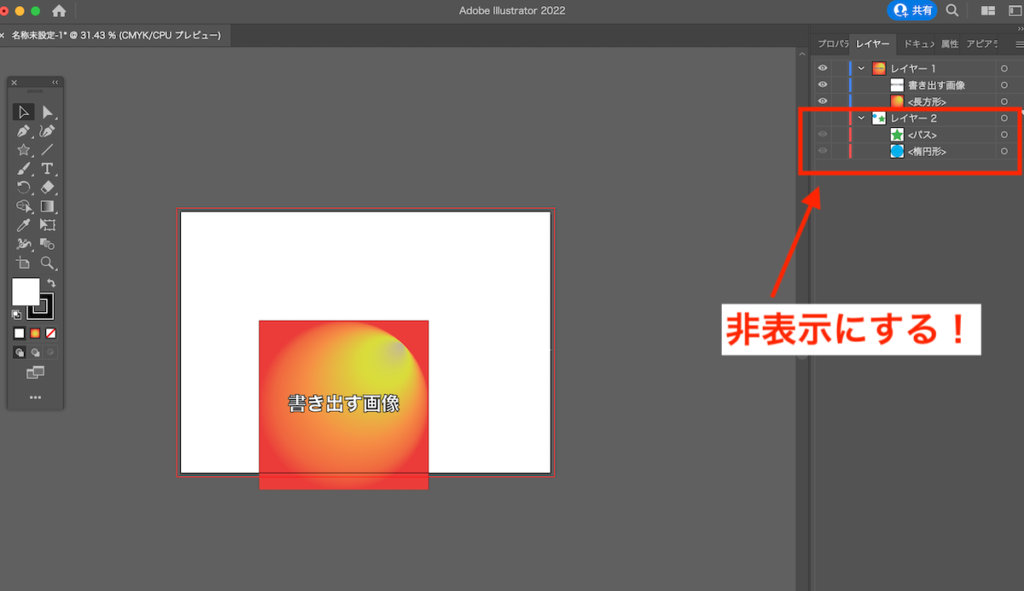
1. まずは余計なものを非表示にしましょう!
図形も画像も関係なく、書き出したいもの以外のオブジェクトをすべて非表示にします。
最も簡単な方法はレイヤーを分けることです。
書き出すようのレイヤー1と非表示用のレイヤー2を用意しましょう。

今回の書き出し方法はアートボードは関係ありませんので、気にせず実行しましょう!

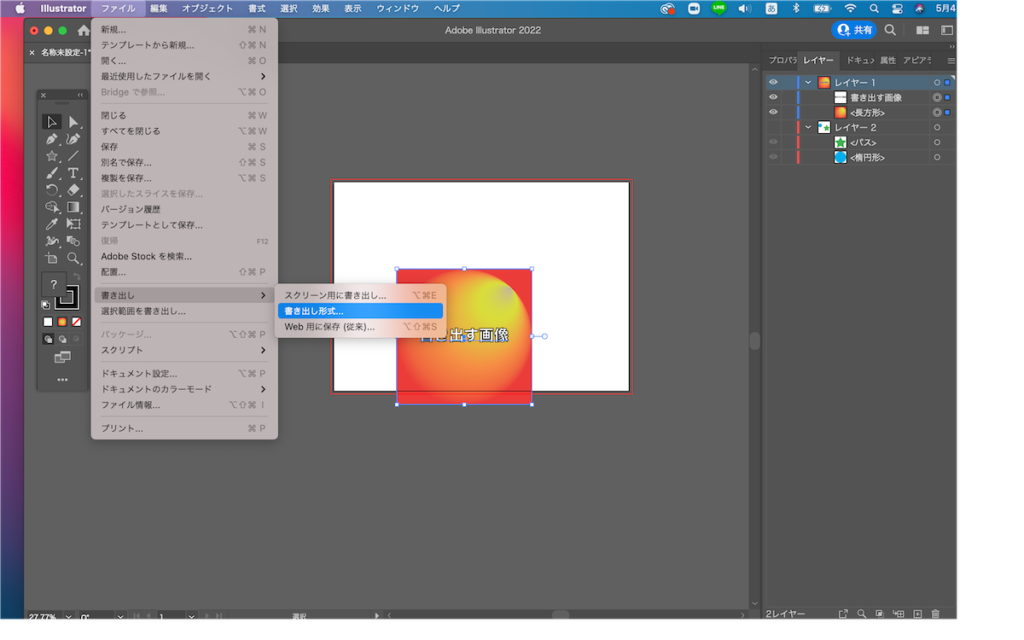
2. オブジェクトを書き出しましょう
ファイル 〉〉書き出し 〉〉書き出し形式
上記の順に進めます。

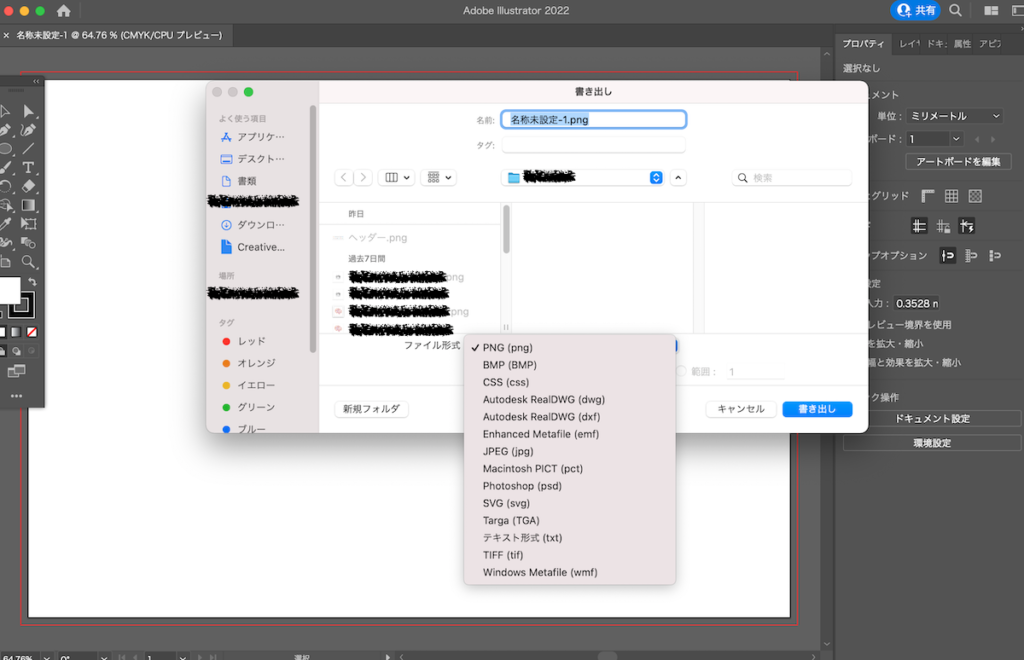
3. 任意の場所に形式を決めて書き出しましょう。
そのまま進めると、書き出す場所(ファイル)を選択できます。
書き出し形式(拡張子)は下記です。
- PNG
- BMP
- CSS
- DWG
- DXF
- EMF
- JPG
- PCT
- PSD
- SVG
- TGA
- TXT
- TIF
- WMF
かなりの形式に対応していますので、お好きな形式をお選びください。

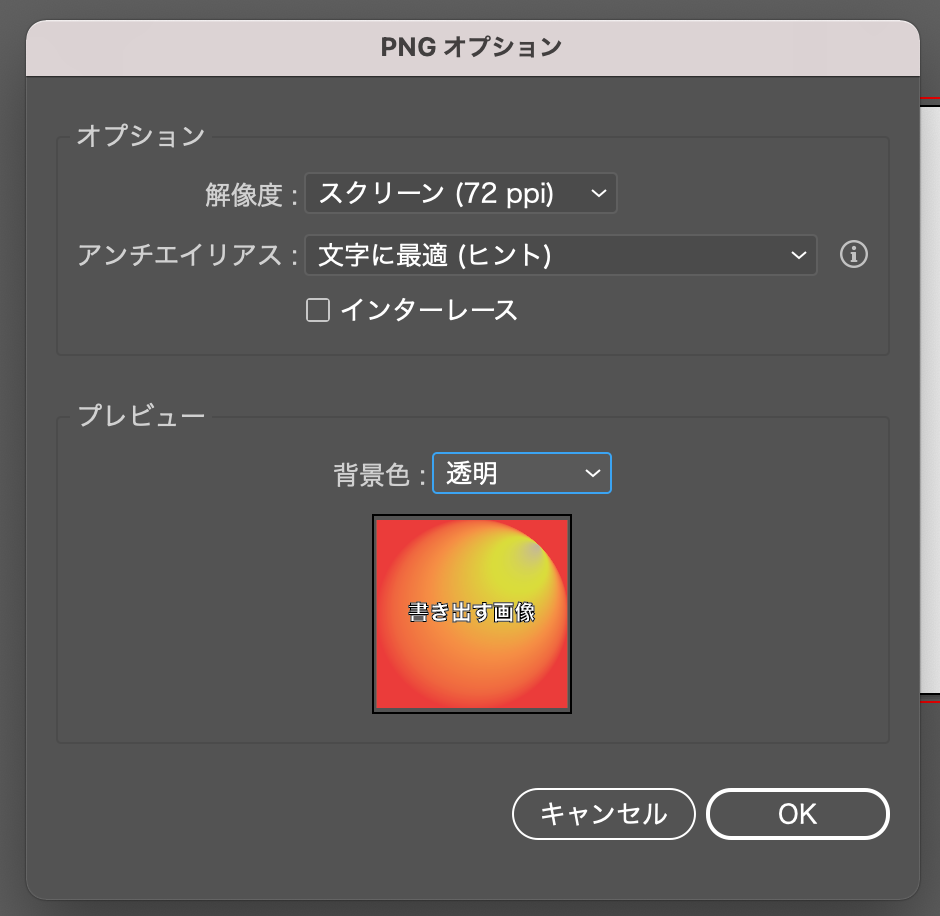
解像度も選択できます。
Web用画像であれば72ppi、A4用紙の印刷であれば150ppi、A3ポスターなどは高解像度の300ppi以上を選びます。
アンチエイリアスの設定は文字に最適orアートに最適を選びます。
背景色も選べますので、白、黒、透明を選びましょう。(JPGは透明を選んでも白背景となります。)


いかがでしたでしょうか。
とっても簡単、スピーディーに画像や図形の形式を変えて書き出す方法でした。
参考になりましたら、ぜひシェアしてくださいね。
![]()
